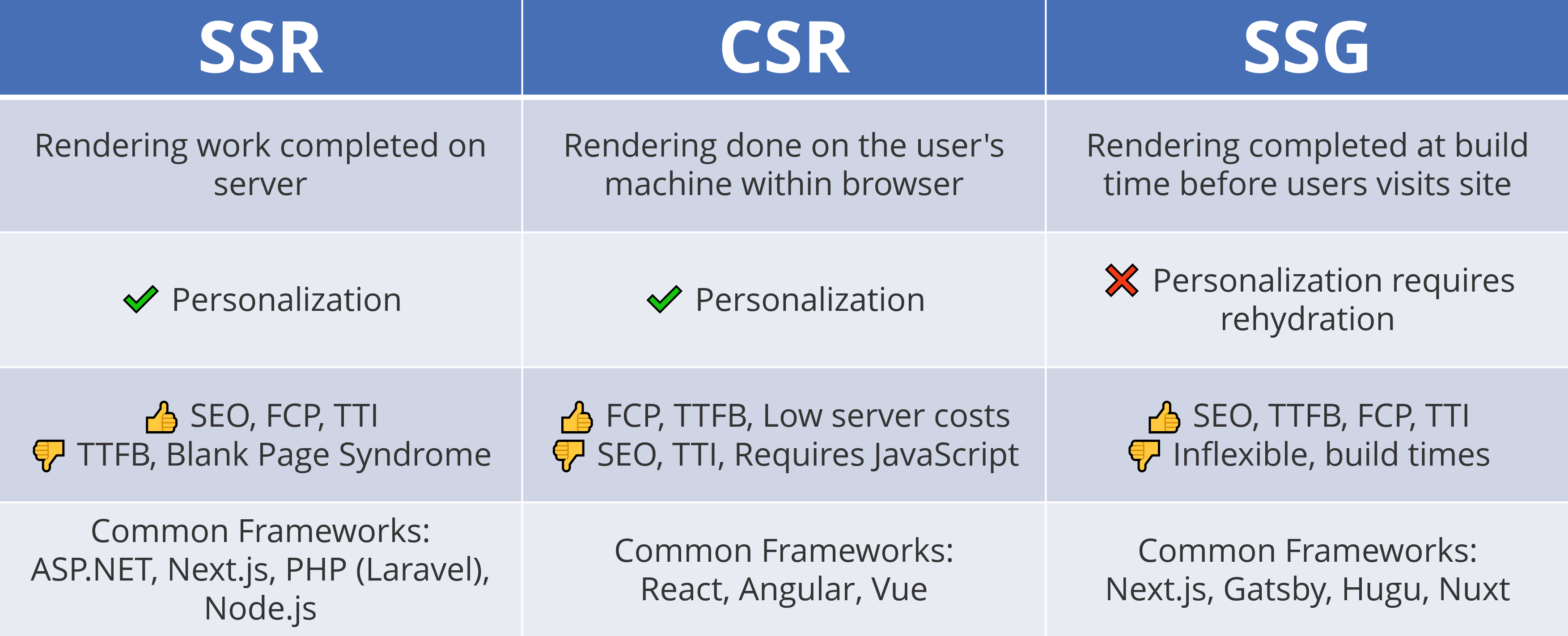
# SSR CSR SSG
렌더링이 어디에서 주도적으로 일어나느냐가 주요 차이점

# CSR
클라이언트 브라우저에서 렌더링을 진행. 따라서 브라우저에서는 HTML, JS, CSS 파일을 모두 다운로드 한 뒤에 뷰가 구성됨.
사용자가 웹사이트를 방문하게 되면 브라우저는 서버에 콘텐츠를 요청한다. 서버는 브라우저에게 비어있는 HTML과 연괼된 JS를 전달하는데, 브라우저는 이 리소스를 전달받아 JS를 통해 동적으로 DOM을 생성하게 된다. 따라서 JS를 통해 동적으로 DOM을 구성하는 과정에서 초기 로딩 속도가 느리다는 단점이 있으나, 한 번 화면이 구성된 이후에는 구동 속도가 빠르다는 장점이 있다. 또한 접속할 때 한번에 모든 리소스를 요청해 받아오므로 서버의 부하를 줄일 수 있다.
더불어서 비어 있는 HTML이 브라우저로 전달이 되기 때문에 검색 엔진이 색인을 할 만한 데이터가 주어지지 않아서 SEO 최적화에 취약한 특징이 있다.
cf. 구글봇의 경우에는 JS를 실행시킬 줄 알아서 CSR일지라도 크롤링이 된다는 이야기가 있지만, 완벽하지 않은 기능이기도 하고 JS를 실행시키기 전에 크롤링을 마치기 위해 SSR을 도입하는 것이 궁극적인 방법일 것.
cf. 프리렌더링을 통해서 SEO 개선 가능. 라이브러리나 웹팩 플러그인으로 각 페이지에 대한 HTML을 구성해놓은 뒤에 서버에 요청하는 게 크롤러라면 미리 렌더링된 페이지를 보여주는 방식으로 극복 가능.
cf. 리액트의 경우에는
react-helmet과react-snap이라는 라이브러리로 어느 정도 단점을 보완할 수 있는데, 궁극적인 해결책은 아니었다.

# 단점
- 애플리케이션이 고도화될수록 초기 사이트 진입 시간이 느려질 수 있음. (코드 스플리팅, 트리 셰이킹으로 극복 가능)
- SEO 최적화에 취약
# SSR
서버에서 주도적으로 렌더링을 하여 어느정도 완성된 페이지 리소스를 브라우저에 전달.
유저가 웹사이트에 방문하면 브라우저가 서버에 콘텐츠를 요청한다. 서버에서는 즉시 필요한 데이터를 모두 얻어와 페이지에 삽입하고, CSS까지 모두 적용해서 렌더링 준비를 마친 HTML과 JS 코드를 브라우저에게 전달한다. 브라우저는 전달받은 HTML을 바로 띄우고 JS를 다운로드해서 HTML에 JS를 연결시킨다.
모든 데이터가 HTML에 적용된 채로 전달되기 때문에 SEO 최적화가 가능하다. 또한 JS를 실행하기 전에 이미 사용자가 화면을 볼 수 있게 되는데 초기 구동 속도가 빠르다. 하지만 동시에 TTV와 TTI의 시점이 달라지기 때문에 아무런 반응이 없을 수 있다. CSS가 입혀진 HTML을 띄운 것이지 JS 코드가 적용되지 않은, 인터렉션이 불가능한 페이지이기 때문에 실제로 사용자는 반응이 없는 화면을 마주할 수 있다. (CSR의 경우, TTV === TTI)

# 단점
- 페이지가 전환될 때 깜빡임 현상이 존재.
- 클라이언트 단에서 메모리에 데이터를 유지할 수 없음.
# Next.js를 통해 SSR을 도입했던 이유
기존 리액트로 SPA 기반의 CSR 사이트를 만들어오다가 MPA의 SSR 사이트를 만들었던 가장 큰 이유는
- 첫 페이지를 로드할 때 큰 용량의 리소스를 불러오기 때문에 FCP에 부하가 있었다는 점.
- SEO 최적화를 하기가 어려웠다는 점.
이 두 가지였다. 리액트 프로젝트에 SSR을 도입하기 위해서는 express.js로 별도의 서버를 직접 운영하든지, 타입스크립트를 지원하는 nest.js를 사용할 수도 있다. 하지만 이 방법들은 개발비용이 크게 들고, 프론트엔드 개발자인 나에게 진입장벽이 있었기 때문에 Next.js를 도입하게 되었다. Next.js에서는 페이지별로 SSR, SSG를 선택할 수 있기 때문에 더 유연하고 비교적 간단하게 SSR을 적용할 수 있었다.
cf. Isormorphic App, Universal rendering
CSR + SSR을 혼합해서 초기 렌더링은 SSR을 사용하고 그 이후에는 CSR을 사용하는 앱이나 렌더링 방식을 말한다. 초기 로딩 속도를 보완하면서도 SEO를 개선하고 CSR의 장점을 취할 수 있는 방식이다.
# SSG
클라이언트에서 페이지를 미리 준비해두고, 요청을 받으면 완성된 파일을 단순히 브라우저에 반환
모든 사용자에게 같은 내용을 보여주고, 업데이트가 적다면 SSG가 가장 적합하다.

# 단점
- pre-rendering된 정적 파일을 서버에서 클라이언트로 단순 전달될 뿐, 사용자 인터렉션에 의한 동적인 반응을 만들어낼 수 없음.